Google cloud run para desplegar productos de R
Mostraremos cómo con el uso de Rmarkdown podemos realizar un proceso de integración continua para desplegar nuestros productos de datos y hacerlos accesibles a cualquier persona a través de una dirección web. El ejemplo del tutorial lo haremos con una presentación creada con el paquete xaringan.
Acompañamos en iniciativas y proyectos de ciencia de datos, ingeniería e infraestructura. Visita nuestra página ixpantia y contáctanos.
Hemos trabajado ya en nuestra presentación, blog, página estática o aplicación en R pero todo está en nuestra computadora. Tenemos la necesidad de compartir nuestros hallazgos e interpretación de los datos con otras personas pero necesitamos hacerlo de tal forma que para los demás sea super simple acceder a nuestro trabajo.
Ya sabemos que una manera muy sencilla de compartir la información es a través de un enlace web al cual nuestro público meta pueda acceder con solo un click. El problema es que no queremos lidiar con todo el trabajo que puede llevar creando una página web o posibles complicaciones cuando tengamos que actualizar nuestro producto de datos.
Pues bien, en este tutorial vamos a ver paso a paso cómo llevar nuestro trabajo creado en Rmarkdown a un servicio web que podamos compartir. Eso sí, estamos pensando en productos de datos que están siendo regularmente actualizados. Hay tres elementos que necesitamos. Primero llevar un control de versiones con git, segundo usar Docker para construir imágenes que podemos levantar como contenedores que corren sobre infraestructura compartida y tercero servicios de integración continua y despliegue continuo como nos ofrece Google con sus servicio Cloud Build y Cloud Run.
¿Qué estaremos creando?
En resumen, con este tutorial llevaremos una presentación creada en Rmarkdown con el paquete xaringan a un sitio web. que puede ser visitado por cualquier persona.
¿Qué necesita para poder seguir el tutorial?
- Saber construir presentaciones en xaringan o en su defecto haber creado un archivo HTML con Rmarkdown
- Conocimientos básicos en git (mostraremos los comandos y pasos a seguir)
- Tener cuenta de Google Cloud.
- Familiaridad con la terminal bash. Si es usuario Windows puede usar la que aparece en la interfaz de RStudio
Otros elementos que podrían ser útiles:
- Tener conocimiento básico de Docker. Acá mostraremos el paso a paso para tener todo listo con Docker, sin embargo el tutorial podrá tener más sentido si conoces un poco sobre de Docker.
Cuenta en Google Cloud Platform
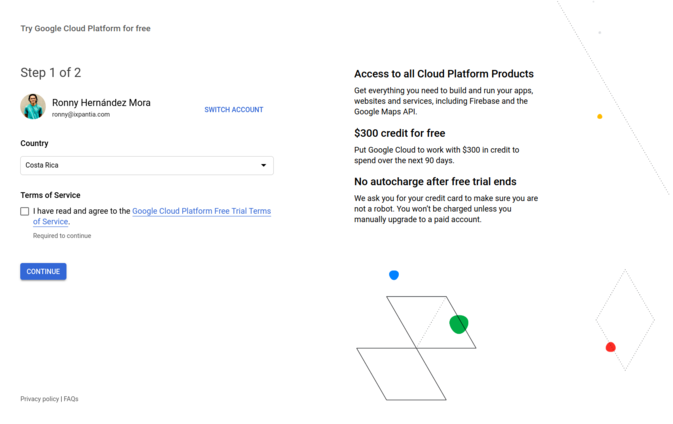
Toma en cuenta que estos servicios NO son gratis. Sin embargo si estamos en modo exploración podemos crearnos una cuenta en la que tendremos $300 para gastar (Esto a diciembre 2020).

Creando el servicio con Cloud Run
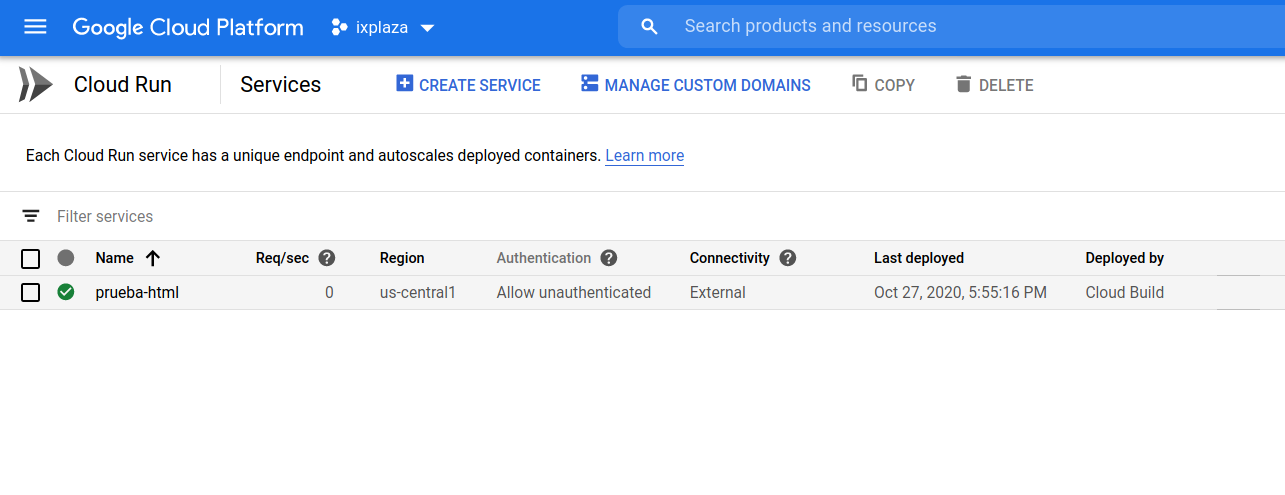
Una vez que ya tenemos nuestra cuenta, el paso siguiente es crear un servicio. En la barra de búsqueda que aparece en la parte superior podemos encontrar de manera rápida Cloud Run. Damos click en la opción y se nos desplegará el panel principal de estos servicios.
Una vez ubicados bajo este servicio vamos a darle click en la opción de CREATE SERVICE.

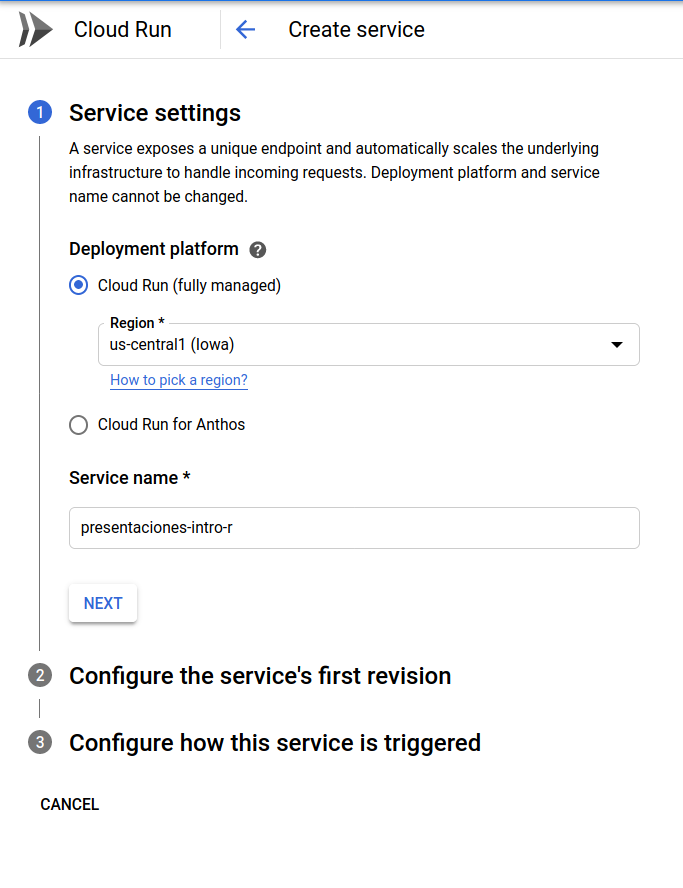
En el nuevo panel vamos a elegir la región del servidor y colocaremos el nombre que le queramos dar al servicio.

Luego vamos a configurar la primera revisión del repositorio. Esto se refiere a la parte en donde tenemos nuestro flujo de trabajo con git. Tenemos básicamente dos opciones: Hacer uso de GitHub o bien crear un repositorio privado dentro de los servicios de Google. En este tutorial vamos a realizar los pasos para la segunda opción, en lo que se conoce como un cloud source repositories.

Creando un Cloud Source Repository
Para este paso vamos a dejar de lado por un momento el proceso de la creación del cloud service y entraremos en el paso intermedio de la creación del Cloud Source Repository.
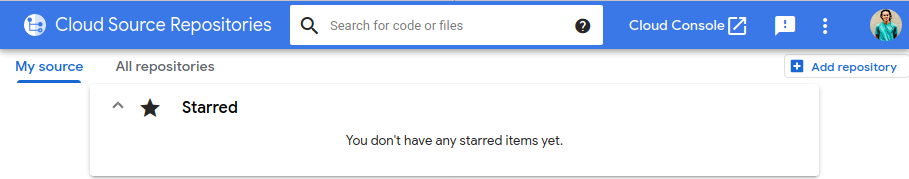
En la barra de búsqueda de Google Cloud Platform vamos a escribir Cloud Source Repositories. Al darle click a esta opción encontraremos el panel principal:

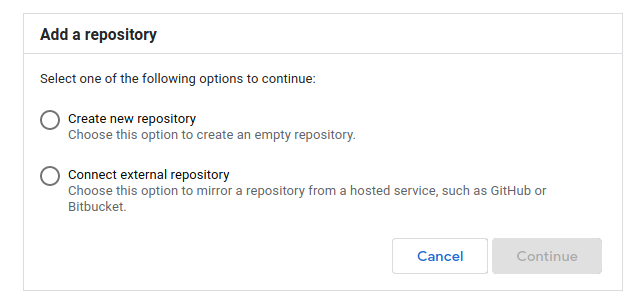
En la esquina superior derecha vamos a darle click a la opción add repository para crear un repositorio nuevo. En la nueva ventana desplegada daremos click en la opción Create new repository para crear un repositorio desde cero.

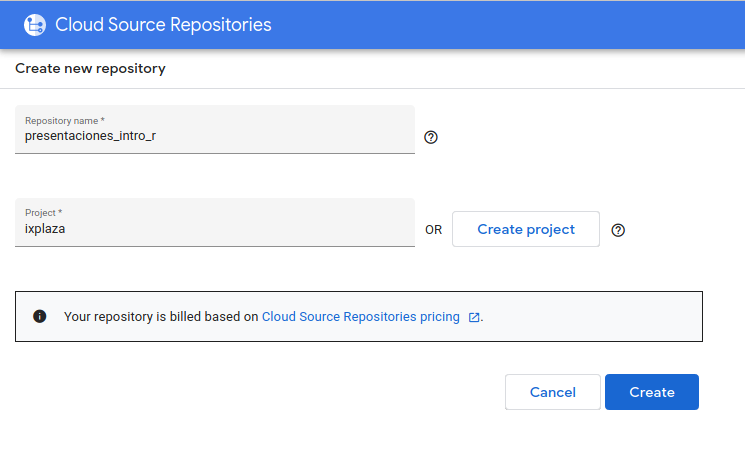
Ahora podemos darle un nombre al repositorio y lo dejamos bajo un proyecto. Este podrá ser el que hayamos creado con nuestra cuenta al inicio.

Clonando el Cloud Source Repository
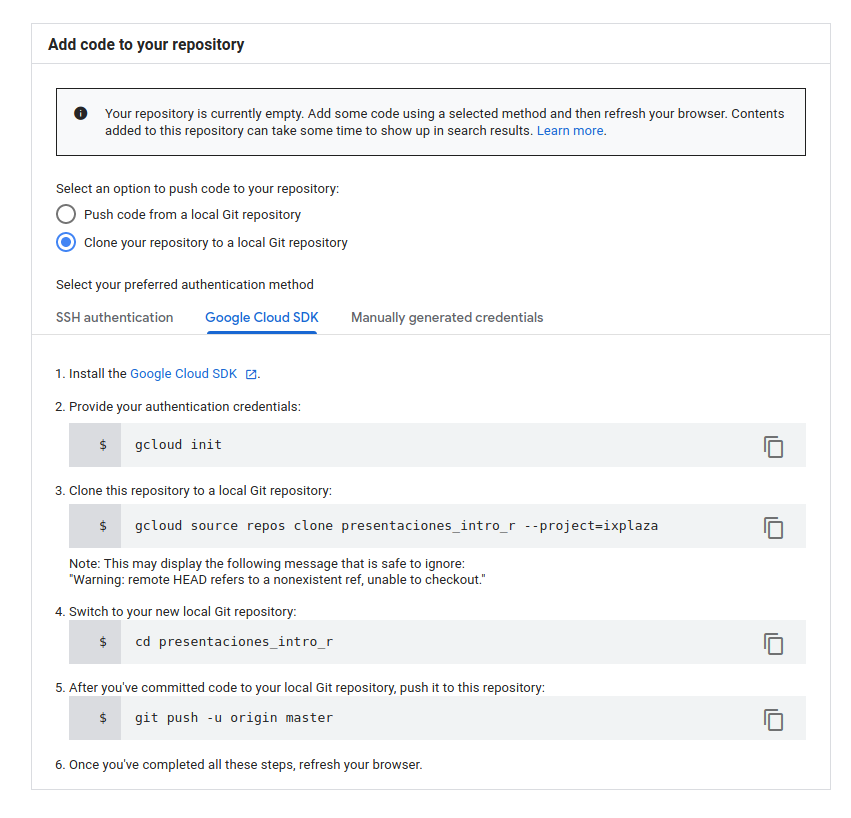
Una vez creado el repositorio dentro de nuestro proyecto en google vamos a clonar el repo. Los comandos para hacerlo los encontramos en la documentación de google. En este caso nosotros elegimos hacerlo a través de Google Cloud SDK pero pueden hacerlo a través de SSH o bien generar credenciales manualmente.

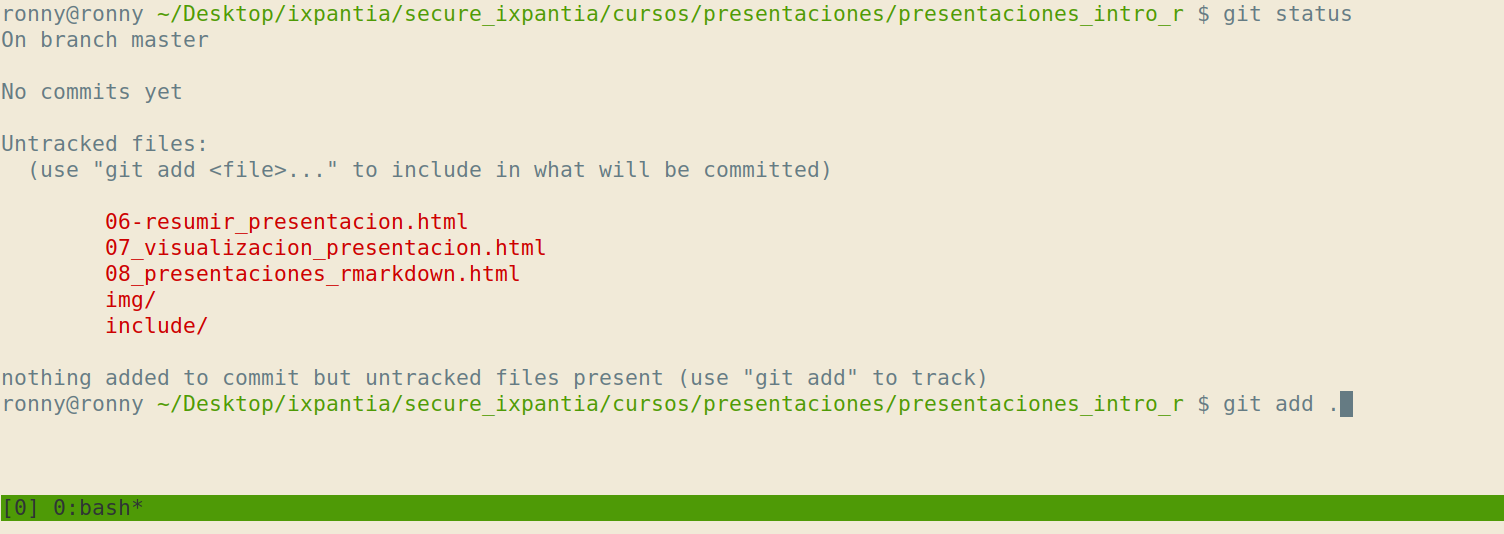
En la terminal podemos realizar los pasos para clonar el repositorio y agregar los archivos. Para este ejemplo los archivos que estamos agregando son los html generados con Rmarkdown y el paquete xaringan.

Llevando nuestros archivos al repositorio
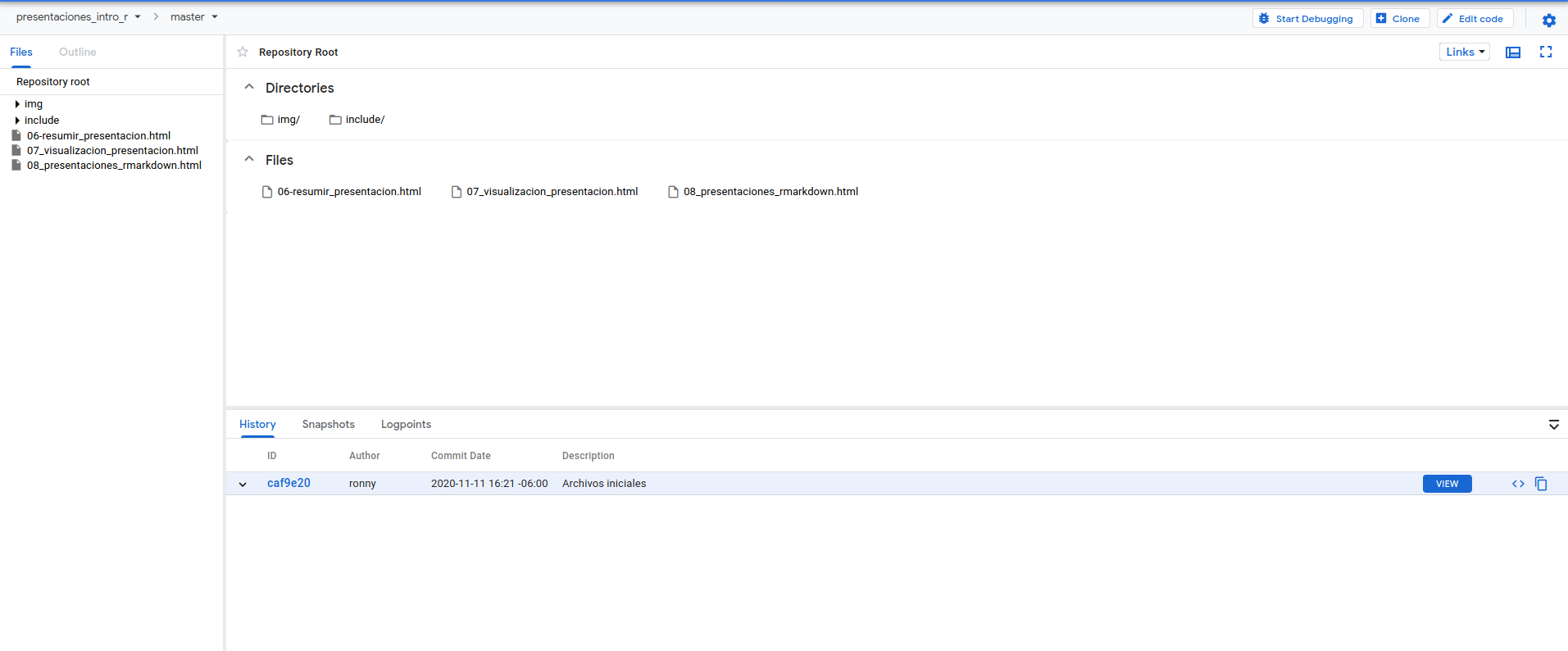
Luego de haber realizado el push de nuestros archivos que queremos publicar, el repositorio en cloud source repositories se verá similar a:

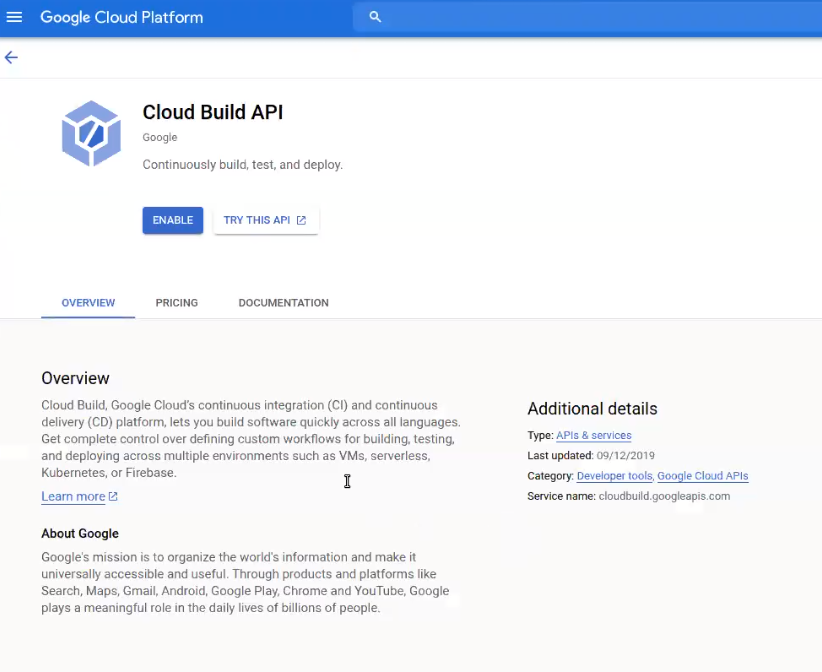
Un paso que nos falta es habilitar un servicio más de Google que se llama Cloud Build API. Este permiso posibilitará que haya comunicación entre nuestro repositorio y nuestro servicio de Cloud Run.

Continuando con el servicio de Cloud Run
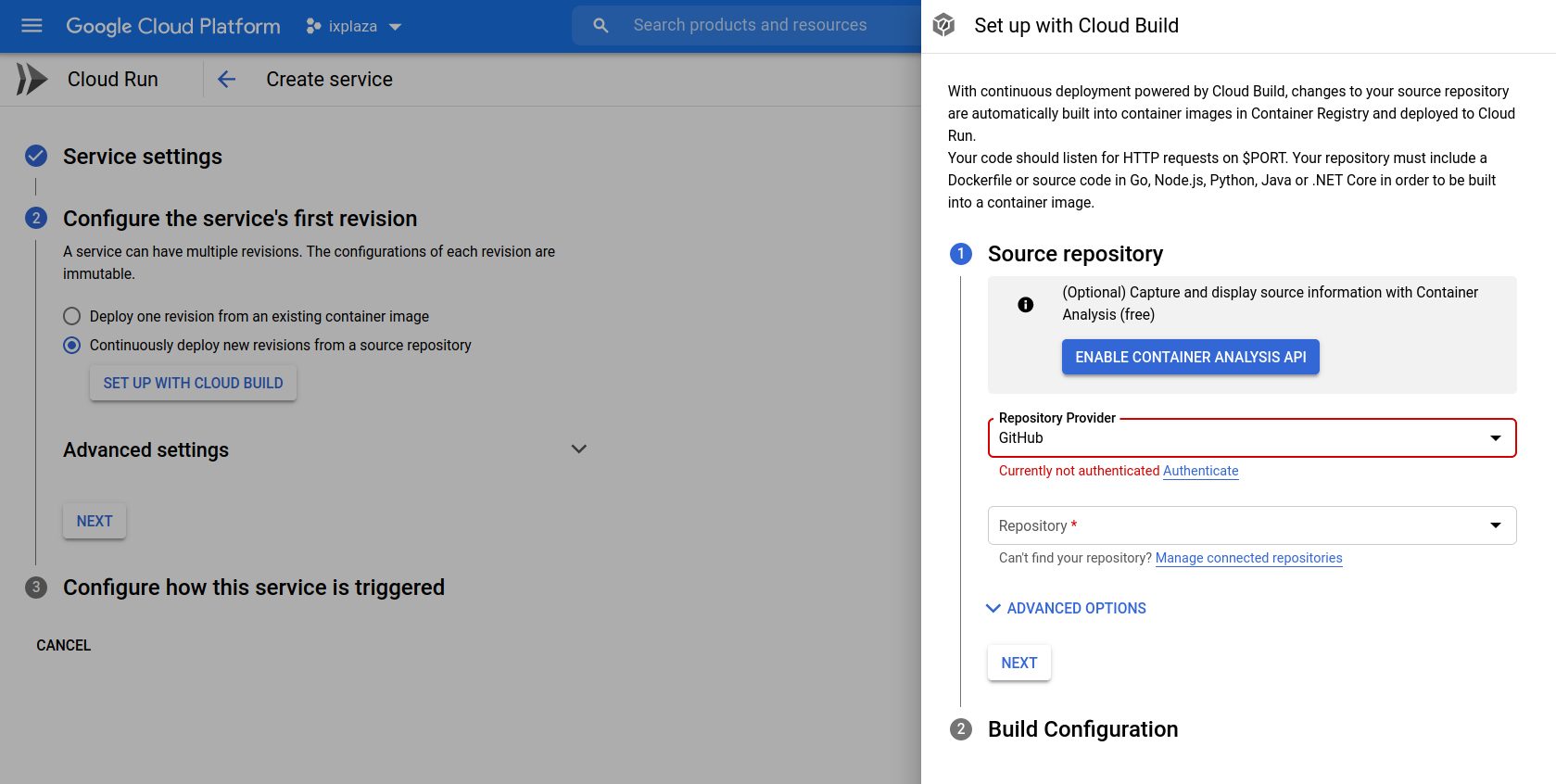
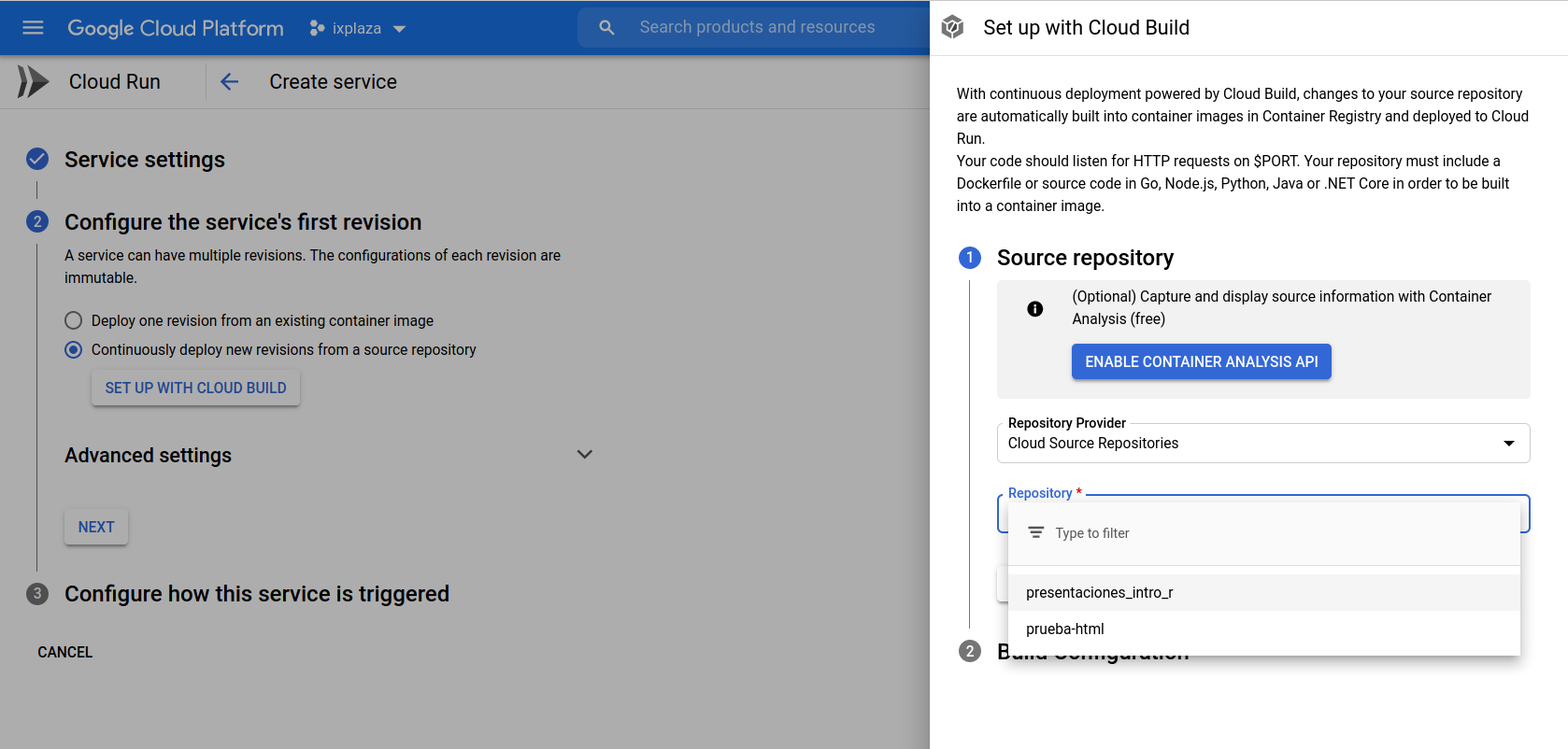
Ahora sí, ya podemos volver al trabajo del servicio de Cloud Run. Estabamos en el paso de agregar un repositorio. Ya tenemos un repositorio creado con los archivos que queremos publicar, por lo qué nos resta indicarle a nuestro servicio de Cloud Run cuál es la imagen que va usar para el despliegue. Esto es una imagen Docker, que puede ser una fija, que ya esta en el Container Registry, o bien puede ser una que se crea automáticamente tras recibir un cambio del código con el servicio Cloud Build. Este servicio es el que podemos configurar en la pantalla mostrada abajo Set up with Cloud Build y necesitamos indicar cual es repositorio que va dar la señal para iniciar la construcción de una nueva imagen.

Ahora, tenemos que indicar la rama a partir de la cual va a construir la imagen. Es decir, que de nuestro repositorio, cualquier cambio que sea integrado a la rama master quedará tal cual para ser tomado por Cloud Build para crear la imagen que Cloud Run va a usar para levantar el servicio.

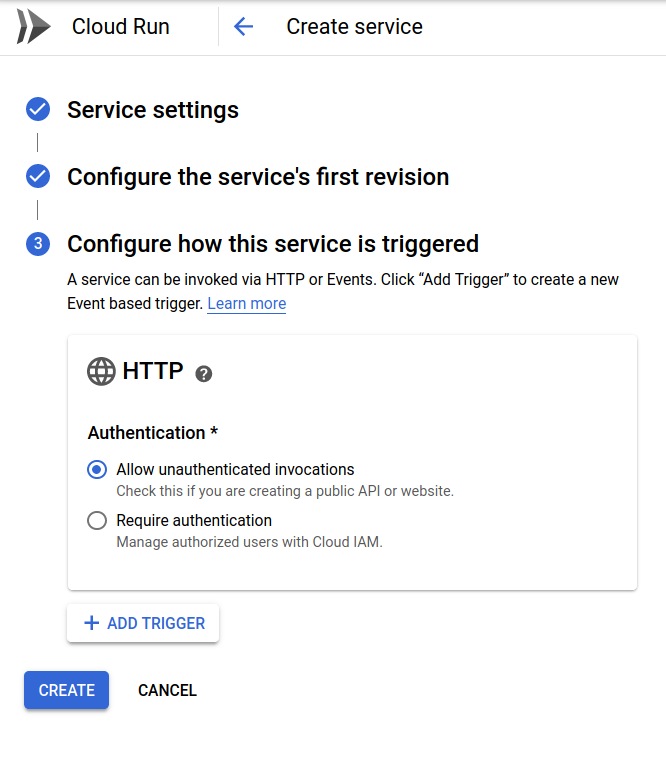
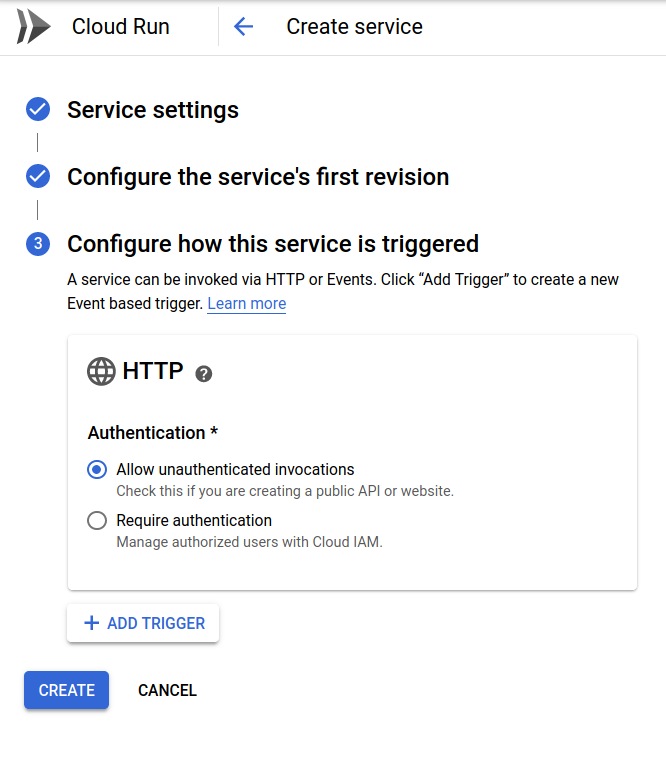
Seguidamente configuramos la acción que desencadenará el proceso de levantar el contenedor con el servicio. La opción por defecto es con HTTP, en otras palabras: el momento que hay un llamado HTTP al URL de nuestro servicio, Cloud Run se encarga de levantar (instanciar) el contenedor. Esto se puede demorar un par de segundos, y por eso la primera llamada no tendrá una respuesta immediata. Esto a diferencia de tener un despliegue sobre un servidor que siempre esta corriendo.
Ademas podemos definir si permitimos acceso sin autentificación, o si usamos la autentificación que nos provee el entorno de Google Cloud. Para este ejercicio usa la opción por defecto Allow unauthenticated invocations.

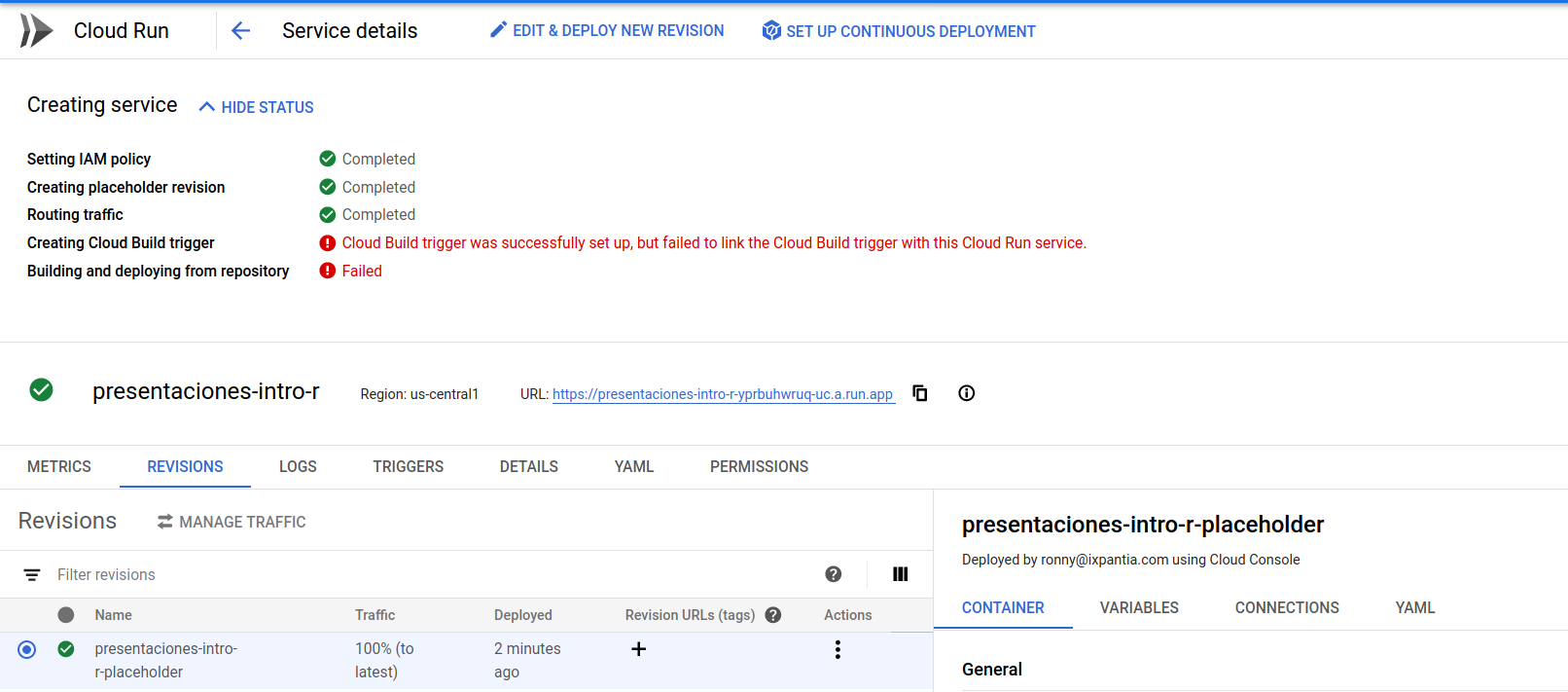
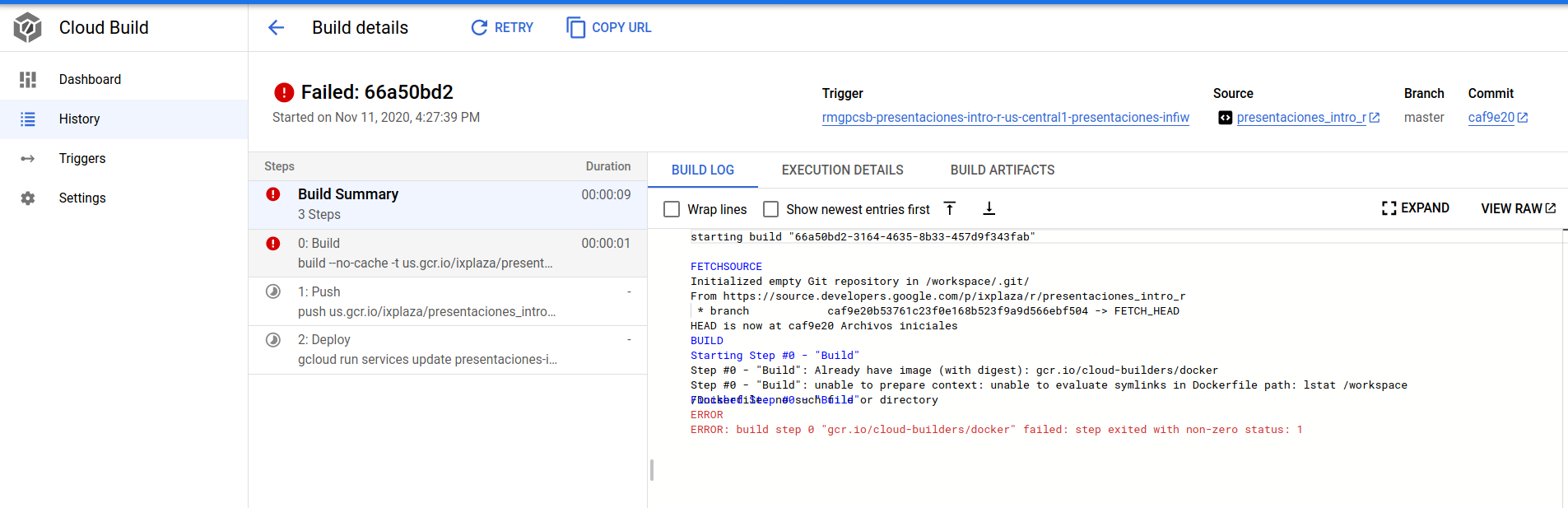
Y finalmente en la configuración de nuestro le damos CREATE para asi lanzar la primera cadena de pasos para un primer despliegue. Inmediatamente Cloud Run empezará a construir la imagen del servicio para después desplegarlo como un contenedor corriendo en la infraestructura de Cloud Run para que esté disponible a usuarios. Veremos una pantalla con los pasos que va siguiendo:

¡oh no! Un error. No se completó el despliegue del contenedor, a pesar de que la imagen se pudo construir en Cloud Build. El resultado es que nos quedamos sin un servicio desplegado. Esta información es útil ya que nos da el aviso si el proceso fue exitoso o no. Además si queremos saber más detalles podemos revisar los logs.

¿Qué podemos inferir de esta información? Bueno, se nos olvidó incluir el archivo Docker en el repositorio. Así que vamos a solucionarlo.
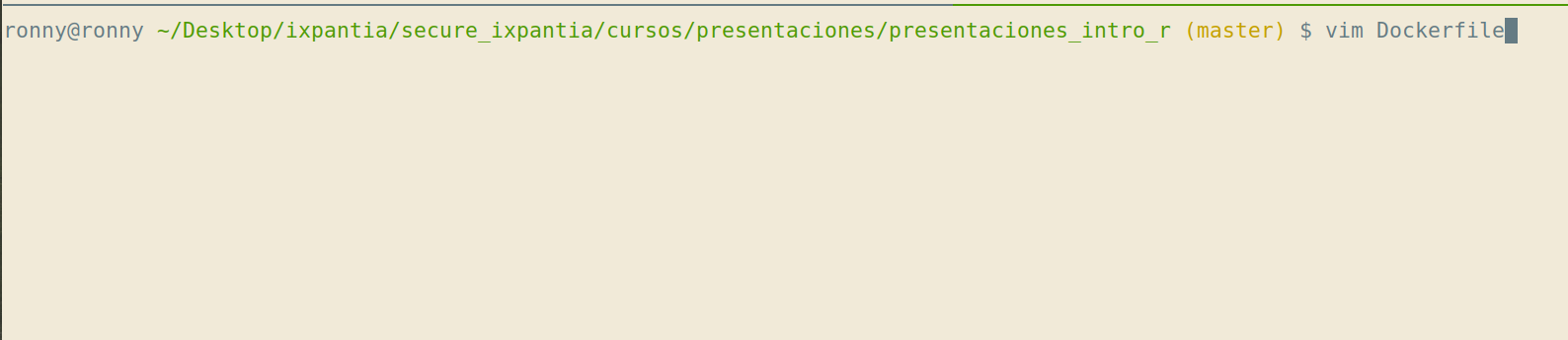
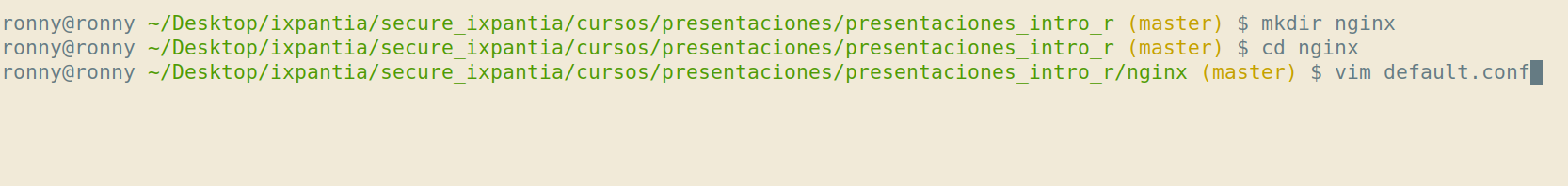
En nuestra terminal, vamos a dirigirnos al directorio que clonamos de Google Cloud Repository. Allí crearemos un archivo Docker. Acá lo vamos a construir con vim pero puede ser con cualquier editor:

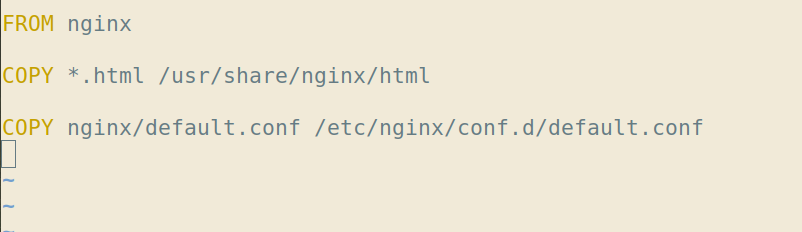
Y lo que vamos a colocar dentro del Dockerfile es muy sencillo. Bastan tres líneas para poder asegurarnos que que los archivos HTML que queremos presentar, estén accesibles al servidor web sobre el cual basamos nuestro servicio:
FROM nginx
COPY *.html /usr/share/nginx/html
COPY nginx/default.conf /etc/nginx/conf.d/default.conf
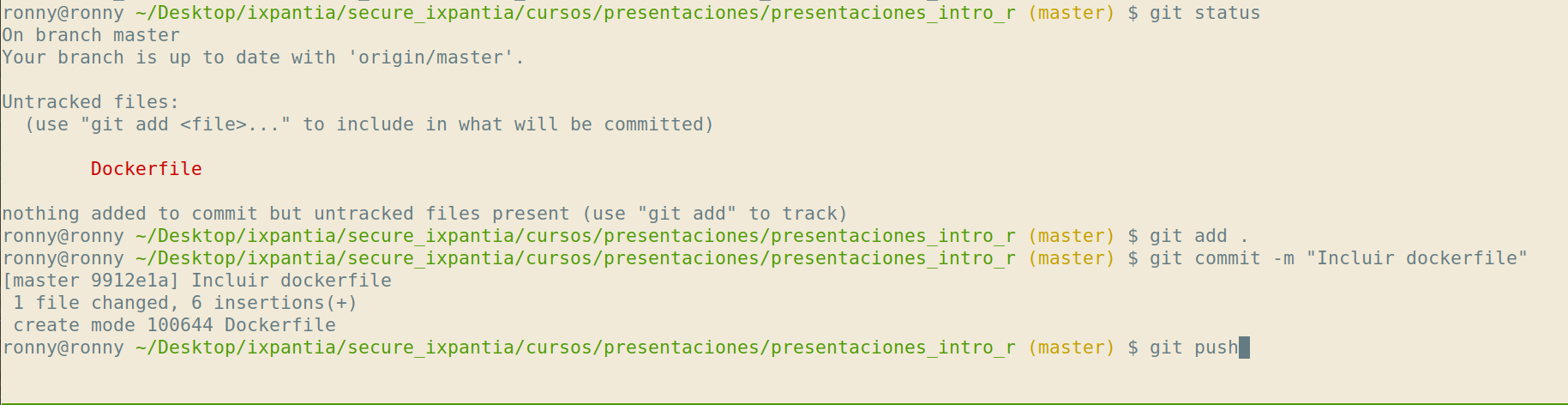
Lo agregamos en el control de versiones y hacemos un push.

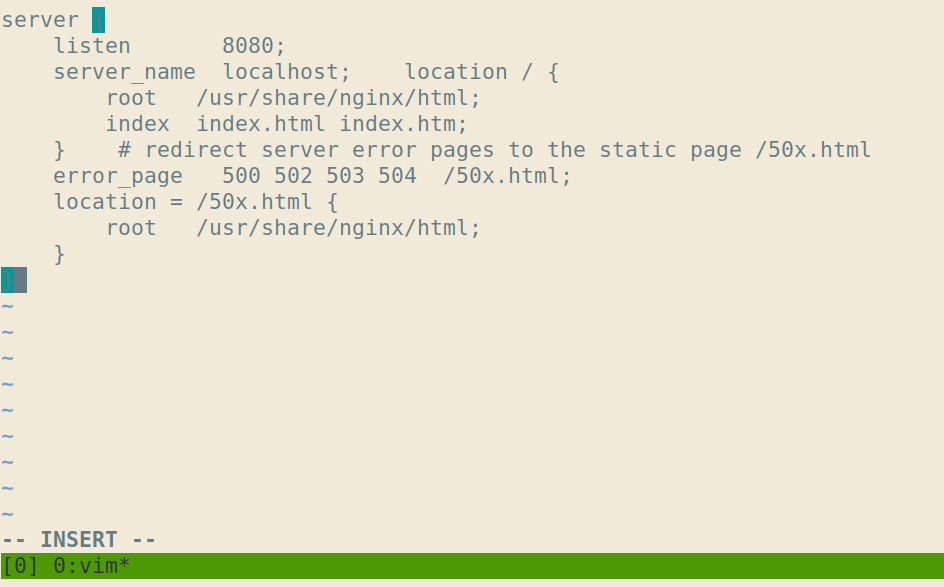
Luego nos resta un archivo más de para configurar el servidor web que estamos usando, en este caso nginx. Tenemos que crear la carpeta nginx y bajo esta colocar un archivo llamado default.conf que contendrá lo siguiente:
server {
listen 8080;
server_name localhost; location / {
root /usr/share/nginx/html;
index index.html index.htm;
} # redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}Los pasos seguidos en la terminal para realizar lo anterior:


Agregamos nuevamente al control de versiones, hacemos un push y esto desencadenará de manera automática una nueva construcción de la imagen Docker de nuestro servicio. Esta es la belleza de configurar un servicio como Cloud Run en combinación con Cloud Build. Cualquier cambio que tengamos en nuestro proyecto y lo agreguemos a la rama master lo tomará Cloud Build para construir y levantar el servicio, y una vez disponible la nueva imagen, Cloud Run lo despliegue sobre infraestructura de computo. Nosotros debemos de estar pendientes de que la construcción del servicio se haga de manera correcta.
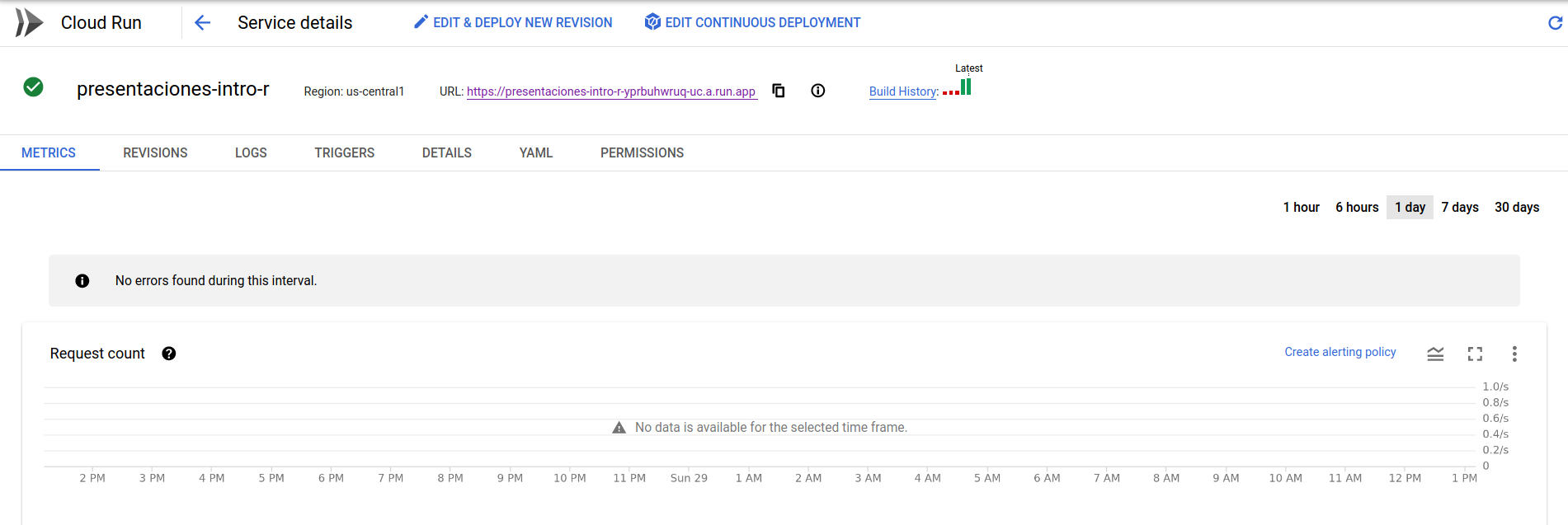
Con esto veríamos nuestro panel algo similar a:

¡Y listo! Ahora tenemos nuestra presentación creada en Rmarkdown con ayuda del paquete xaringan como un servicio en la web que cualquiera puede acceder a través de un link
Este blog lo mantiene el equipo de ixpantia y la comunidad de gente interesada en datos de la cual estamos contentos de formar parte ¿Tienes una idea para publicar algo aquí? ¡Escríbenos! Estamos siempre interesados en material e ideas nuevas. © 2019-2022 ixpantia
Referencias
Mucho de este tutorial lo he tomado de una buena guía de Aleix Conchillo Flaqué en su post Google Cloud Run or how to run your static website in 5 minutes and much more
Así mismo, mucho de lo que hay acá es gracias a las enseñanzas y trabajo en conjunto con Frans van Dunné, Magdiel Ablán y Patrick Santamaría.